As I mentioned in my previous blog post, I’ve decided to try the 7 Day Roguelike Challenge (7DRL), since I’ve always wanted to make a roguelike and had some ideas of games to make. I love the Pac-Man games, even if I’m not very good at them, so I figured I’d make a game based around that style of gameplay. The current title of the game is @man (pronouned at-man). The plan is to add in some more roguelike elements such as an HP system instead of lives, the ability to attack the monsters, and random items to collect.
I’d already experimented with a maze generation system, so I had an idea of how I’d implement the maze generation. The issue is that mazes in a maze chase game don’t have dead ends, so I wouldn’t be using a typical maze generation algorithm. The algorithm I use generates walls instead of tunnels, starting from an empty grid. The algorithm places walls randomly where they are allowed, preferring areas without walls first. The shapes that are allowed are:
# ##### ### #
### # # # ###
### # ### #
I shape L shape T shape S shape + shape
By combining these shapes, there can be no dead ends. Sometimes the algorithm fails to generate a shape somewhere, in which case a single cell is used as a wall. The algorithm also makes room for a spawn point for monsters, and tunnels on the sides.
I chose to implement this game in Typescript, as it’s quick to prototype in and means that people checking out the game on the itch.io page don’t need to download anything. So far, I’ve implemented the maze generation algorithm, player movement, and enemy behavior. Some of the more difficult things included formatting the HTML.

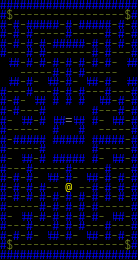
Since it’s playable in-browser, here’s a demo of what exists of the game so far! Refresh the page to load a new maze.
In other news, these blog posts should now be viewable in your browser’s reader mode! (It works on Firefox, at least.) And tomorrow I’ll make the side more mobile friendly. Until next time!